Synopsis – JavaScript Frameworks For Mobile Apps – The mobile applications on iOS, Android, and Windows phones are coded utilizing various programming languages. An iOS application utilizes Objective-C, an Android application is coded with Java or Kotlin, while a Windows phone app utilizes .NET tech. For custom JavaScript mobile app development, JavaScript has been a promising programming language and it’s not going anyplace sooner in the future. but, does JavaScript have similar effects on mobile application development? with good information on JavaScript, CSS, and HTML, you can construct great mobile applications. Subsequently, in this feature, we will talk about top JavaScript mobile app frameworks.
List of JavaScript Frameworks for creating effective mobile apps

JavaScript Frameworks For Mobile Apps – JavaScript systems are intended to fabricate mobile applications in an acute and effortless path. JavaScript framework is known for creating effective mobile apps. Developers having keen knowledge of HTML and CSS can showcase their talent to develop robust mobile apps.
JavaScript can uplift across IOS, Android and Windows taking into account their adequacy, less expense, unprecedented community support, and lower assumption to learn and adjust. Analyse the below JS frameworks and its trademarks that can built a successful mobile apps:
Javascript Frameworks for Mobile App Development

React Native
React Native is one of the favourite frameworks in the circle of developer’s group. With its features like ethical speed, great UI, enough capacity, worthiness cost and less learning quality; it is the talk of the town in every mobile app development industry. There are some of its more features to add taste contribution:
1. It adds a significant library of React elements to create quick apps. It has also joined the parts in Swift, Objective-C and Java.
2. It also has an evolution of codes with some pieces in React Local and some with native code. It also has support and compatibility with third party plugins.
3. It also carries IOS and Android with a solitary codebase around the platforms. It presents a reactive interface to have a uniformly operating app.
Xamarin
Xamarin is a .NET based body that is possessed by Microsoft and meant to develop native and elevated performances. It combines beautifully with modern day elements, backend service and native APIs to design sophisticatedly for Android, IOS, macOS, watchOS and windows. Some of its prominent traits includes:
1. It is assembled for native execution and has talented library support for getting to 2D plans and native APIs from shared code.
2. It also normalises cross-platform UI with Xamarin. Forums. It also has a group supporting numerous contributors and associations.
3. There is an advantage of a versatile backend system with wise logical apparatuses.
Ionic
It is also a single codebase structure that can run anywhere with writing once. It is that type of JavaScript which has a full app development kit distinct to execution, design and animation. Its features are as follows:
1. It reuses UI parts for a wide range of cell phones and creates responsive and instinctive apps for mobile gadgets.
2. It maintains a consistent framework, live reload, incorporations and cross platform expansion.
3. It also boosts up the library of front-end building blocks, reforms strengths and speeds up an ideal opportunity to showcase.
Native Script
This is an open source cross platform that can be built with JavaScript, Angular, Vue or typescript. It helps the arrangement of native Android and iOS mobile apps and decreases the progression time and lines of code for the most part. Some of its hidden but impactful features are:
1. It has access to all types of Android, IOS APIs, free plugins, app patterns and templates.
2. It has a simple course of learning, lifting the capability used in JavaScript, CSS and native UI mark-up.
3. It has incredible support from the community initiated by worldwide projects.
Angular.JS
It is that open source web and mobile app structure influence to help the development and testing of apps alongside MVC and MVVM. Its highlights are Plug and play elements, native like exposure for hybrid mobile apps and directives. Key features are:
1. It has sharp and simple code components and a two-way data binding.
2. It has customized gadget development and an expansion of reusable code with directives.
3. It adds viable segments like switches, overlays, sidebars and so forth.
Adobe Phonegap
It’s an open source framework built in JavaScript API. It develops a relationship with the native segments of phones and the OS. It has a tremendous and robust backend for the straightforward development of native mobile applications. Its features involves:
1. It has reached to devise hardware and display of valuable libraries.
2. It gives simple and basic development with stage compatibility.
3. You will also get IDE with an in-built emulator.
jQuery Mobile
This is a JavaScript programming and a leading HTML based UI structure. This is launched on jQuery core and claims lightweight size with an easy yet powerful API. Some of its interesting factors are:
1. It creates single extraordinary quality sites and apps that can work reliably on devices and stages. It is also a touch-streamlined web system.
2. This can simply be compared with other mobile systems and provide an experience like Native.
3. It can be adaptable and based on theme-oriented designs.
Mobile Angular UI
This JavaScript framework creates mobile through Angular JS and Bootstrap. It forwards certain key mobile parts that aids the creation of top-notch mobile apps. Factors includes:
1. It involves HTML5 hybrid mobile apps and desktop apps. It also has an expansion of the Bootstrap structure.
2. Mobile parts like switches, sidebars, overlays, and scrollable regions.
3. It is a convenient development framework that uses Angular to make a bold mobile app.
Sencha Touch
It is now mixed with Sencha ext.JS to build cross platform mobile apps. It consists of well-tried and great execution of UI elements like HTML5 calendar, D3 adapters, trees, and others. Features involves:
1. It Speeds up mobile and web advancement easily. It gives admittance to a gathering of proficient Sencha apparatuses.
2. It is adaptable, suitable to code and provides responsive touch highlights.
3. Its robust data bundle is associated with different backend sources and presents a rapid speed for any mobile application.
Appcelerator Titanium
They are using JavaScript with HTML5 and CSS3. It backs the large group of mobile developers that can build mobile apps from a singular codebase. It applies JavaScript-based SDK with various APIs for numerous stages. Key factors includes:
1. MVC app structure proposing a basic model to individualize the layers. It also grants real-time analytics via a solitary platform.
2. Access to speedy prototyping and one JavaScript based SDK.
3. It develops the community’s help and has proficient code modules for lesser coding time.
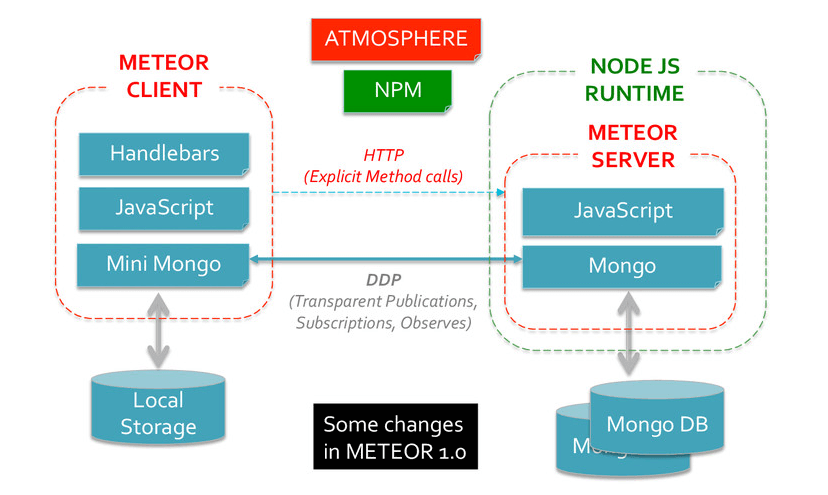
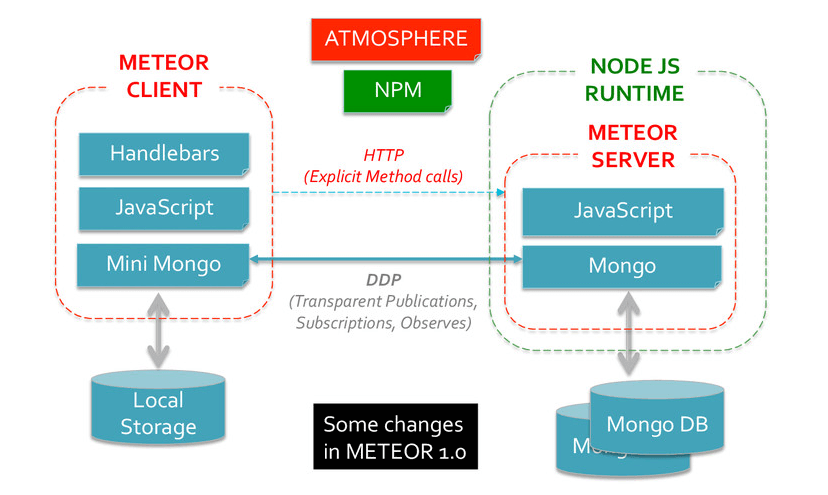
Meteor
This is a single codebase to make apps for any device easily, effectively and measurably. It uses an extensive and consolidated JavaScript stack that associates in offering more with low coding included. Its prominent factors includes:
1. It provides a consistent mix with other front-end structures and entrance to Meteor accomplices for application development and preparation.
2. It also efforts quick prototyping and full-stack arrangement,
3. It uses similar codes in the frontend and backend.
Backbone JS
This structure is based on MVC app design and proved as a backbone of a project. This lightweight framework is ideal for creating one-page apps and offering simple frontend structure for better functionality.
1. It individualizes the business and UI logic layer and will give admittance to 100+ accessible extensions.
2. It presents a delicate reliance on jQuery and hard reliance on Underscore.js and offers an assortment of building blocks like perspectives, models, routers, and many more.
3. It concentrates data into models and DOM into perspectives.
Ember JS
This open source client-side JavaScript is known for developing complex mobile apps. It consists of fastboot.js for raising things up and ember.js for two-way binding. The exhaustive solution usually comprises app stream and data management. Key features involves:
1. It is responsible for rendering at high speed. It concentrates more on development efficiency.
2. This has made the JS app supportable and reusable.
3. This has made the routes for URL management and in the perception of the MVVM designs.
Tabris JS
Tabris.js is a simple, quick, and safe structure for the creation of mobile apps from a singular code developed operating JavaScript. Tabris is not difficult to get if developers are knowledgeable with PhoneGap or Ionic. It gives a protected runtime surrounding the app with extreme privacy and wellbeing. Key factors are:
1. There is no acceptance of web views for UI render except native devices.
2. It influences existing JavaScript libraries like Cordova modules. It has thus worked with bundling apps locally and on the cloud.
3. It makes an assortment of charts and accessibility of online build services.
Fuse
This simple and lightweight structure helps to make cross platform apps. It passes on no DOM conditions and consequently can be used for back-end benefits as well. It keeps your JavaScript code spotless and tiny. Factors are:
1. This has executed the common module framework and degraded to mistakes.
2. Code is an effectively readable, composable and more young group support.
3. It uses UX mark-up language to aggregate to native code.
Onsen UI
This strong and free open source framework is packaged up with prepared execution highlights with native nature. This is especially for creating hybrid apps with Cordova and progressive web apps. Its 3-layers includes; CSS components, structure bindings and web elements. Features includes:
1. This is comparable with AngularJS and Angular 2+, React, jQuery, and Vue.
2. It Comprises of a different set of enhanced UI parts and performs well with Monaca, a solid tool that eases troublesome undertakings. Also this is a natively made UI element.
3. This works so well with any structure and smoothes out development.
How to Choose JavaScript Frameworks for mobile apps development
Today JavaScript is utilized on both, customer and server- sides. It helps to plan an advanced user- experience with various components adjusting mobile pages in real-time. JavaScript is the most favoured language for fast mobile application development.
It fills in as an ideal frame for single-page applications that permits engineers to concentrate totally on interface components, permitting them to grow JS capacities. Below are some of the most used JavaScript framework and their advantages and disadvantages for better understanding:
React Native
This widely used framework for cross platform mobile apps launched in 2015 by Facebook. Apps built in React can reuse codes maximum times on both IOS and android.
Advantages:
1. It guarantees 85% reusability of the centre codebase to ensure superfast application improvement.
2. It provides a real native client experience on Android and iOS.
3. It accompanies a pack of immediately usable formats and parts of application projects.
4. It is famous and used in a successful brand globally.
5. It has a robust pool of testing, troubleshooting instruments and hot reload provisions to guarantee a simpler turn of events and updates.
Disadvantages:
1. It does not present a clear picture of framework-like ways for developers.
2. Developers later have to switch to native technologies as it uses around 25-30% native codes.
3. It depends a lot on outsider APIs to fuse diverse application highlights.
Ionic
This lightweight structure meant for web and hybrid mobile app development. It adds a feature of writing code once and runs numerous times anywhere.
Advantages:
1. It is used to make the platform freely with great execution of UI.
2. It also has easy UX that grants permission to native platform SDKs and APIs of each OS.
3. This is utilized as a noted web language like JavaScript, HTML, and CSS. There are also not many ingredients required to rewrite codes around each stage.
4. It is highly measurable and can stack up the ability to keep the consistency in requirement.
Disadvantages:
1. It will deliver every feature like native apps.
2. This does not have the feature of hot reload and thus it needs to be refreshed.
3. It doesn’t have native performance therefore it can create problems in real-time.
jQuery
The USP of this UI based structure is its tiny size, powerful theme and easily used API for hybrid and web apps.
Advantages:
1. It is an independent app performing in all stages like IOS, android, windows and web.
2. It guarantees a profoundly responsive look and feels by tending to various screen sizes and goals.
3. It allows making custom topics by using the tool named Theme Roller that incorporates composing not a solitary line of code.
Disadvantages:
1. It is only convenient for simple app UI or default themes using Theme Roller.
2. This will work for base JS systems but is not good enough for cross-platform native development.
Adobe Phonegap/Cordova
This robust JavaScript comes with the powerful frontend and backend framework. It is ideally fit for a low budget project and does not require extra abilities.
Advantages:
1. It is a single robust library for creating cross-platform mobile apps.
2. It has both frontend and backend for app development.
3. It is simple for carrying out updates as solitary change is reflected at the same time across platforms.
4. It is an exceptionally practical technology as an application venture can save connecting a great deal of native and platform explicit assets.
Disadvantages:
1. It has a cross-compilation of codes which will make the hybrid apps slower.
2. It is not compatible with other plugins on all platforms.
3. Some plugins possibly work with Cordova in case of altered and diverse features.
Angular JS
This robust JavaScript framework is popularly used in making web apps and mobile apps. Its MVC and MVVM features can develop high executive native apps that claim to run on numerous platforms.
Advantages:
1. It permits quick app prototyping.
2. It lowers a complex development in a pathway, dissimilar to JavaScript libraries like React, Backbone, and Knockout.
3. It has a great extent to code reusability.
4. It has a container of testing apparatuses and highlights of fixing debuggers.
5. It is reliant on injection help.
6. It has a two-way data binding to help data streaming.
Disadvantages:
1. It needs a learning curve for creating complex apps.
2. Fresher can find it difficult to work with some of its complicated features.
3. Sometimes it can also be difficult to tackle with the debuggers using the structure.
4. Its documentation and directives are lengthy and unmanageable.
5. It will present a limited edition of router connections.
Inference to the topic
From the above portrayal, it is proved that every JavaScript structure has its own baggage of advantages and disadvantages, and none is flawless. Therefore, it would be better to pick a JavaScript structure for your application project depending on your feature insight, size, financial plan and assets accordingly.
How Ateam can help?
Are you still in the dilemma of choosing the correct JavaScript framework for your app development?
Contact us at [email protected] as we are committed to playing ahead in the game and will work for your profit skilfully with our experts.s