This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
A Beginner’s Guide to HTML, CSS, and JavaScript in Front End Technology

Anyone who wants to design a website that looks amazing and operates effectively in the modern digital world has to have a solid understanding of front end technology. The tools and methods used to design and develop the elements of a website that visitors can see and interact with are referred to as front end technology. Web pages, user interfaces, and several other design components are some of these components.
front end technology developers’ role
The visual components of a website that users interact with are created by front end technology developers. The user interface design and development, animation production, and dynamic functionality implementation all fall under this category. Together with back end developers, front end technology developers make sure the website runs efficiently and without hiccups.
front end technology developers need to be technically proficient as well as have a keen sense of design and the ability to build user-friendly, aesthetically pleasing websites. In order to work effectively with designers, back end developers, and other stakeholders, they may also need good communication skills.
Important Front End Development Elements
HTML, CSS, and JavaScript are the three core parts of front end technology development. Each of these elements is essential to the way a website is designed.
A web page’s structure and content, such as its headings, paragraphs, graphics, and links, are provided by HTML. Colours, fonts, and positioning can all be added to a web page’s aesthetic and layout using CSS. Dropdown menus, pop-up windows, and form validation are just a few of the interactive features and dynamic functionality that may be added to a web page using JavaScript.
Along with these fundamental tools, front-end developers may also employ task runners like Gulp or Grunt to automate time-consuming operations like concatenation and minification as well as preprocessors like Sass or Less to write CSS more quickly.
HTML introduction
A markup language called HTML (Hypertext Markup Language) is used to create web pages. A web page’s structure and content are provided by HTML, which is the foundation of web design.
The markup language HTML is made up of several tags. These tags specify how a web page is organised and what it contains. Angle brackets (>) enclose HTML tags, which typically come in pairs with an opening tag and a closing tag.
Therefore, you can consider HTML to be the language used to create comprehensive instructions for the style, type, format, structure, and composition of a web page before it is printed (visible to you).
But we can use the term “rendered” instead of “printed” in the context of web development because it is more accurate.
Your page can be organised using HTML using components like paragraphs, sections, headings, navigation bars, and more.
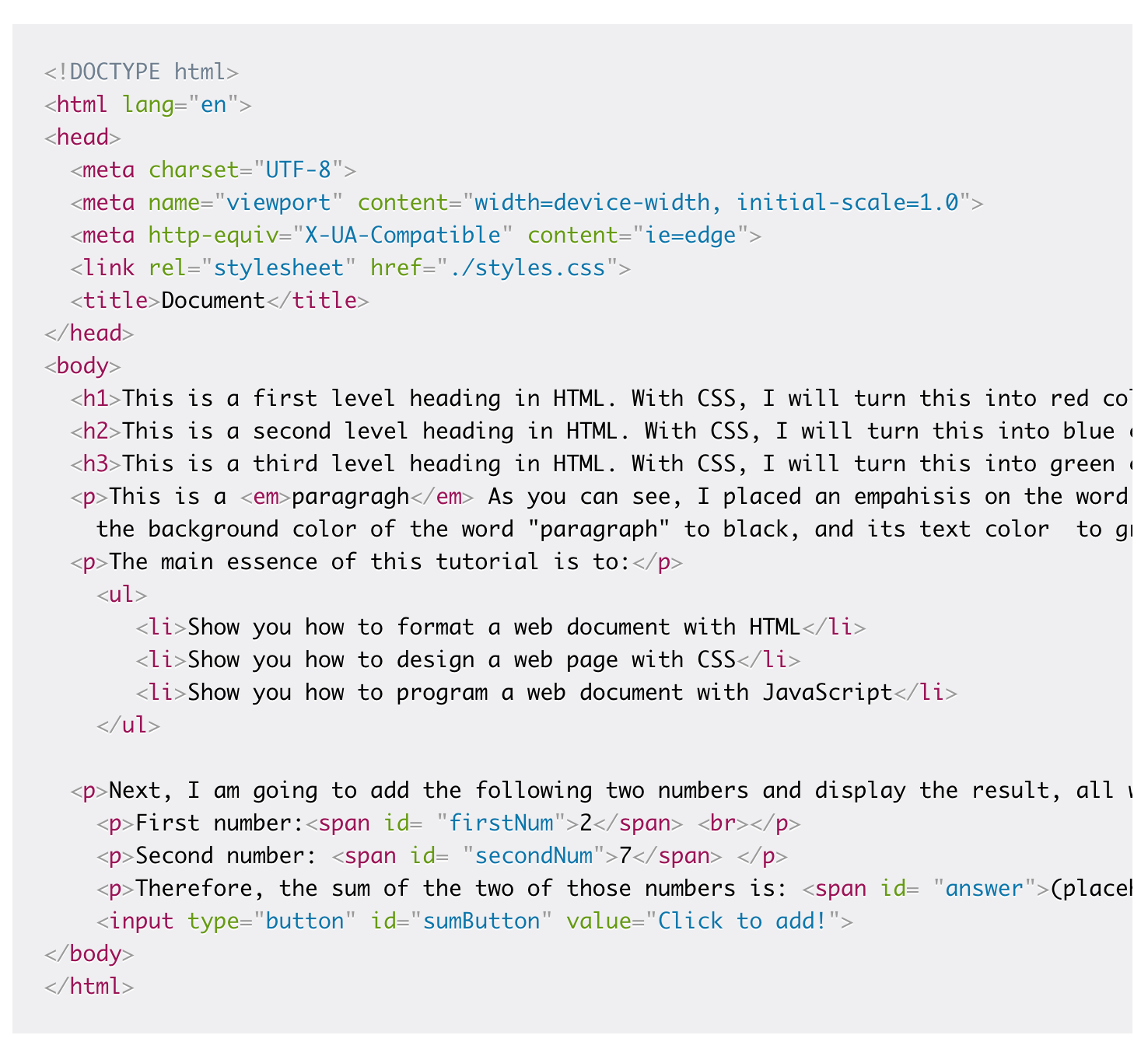
Let’s write a simple HTML file to show what a page looks like:

This is how a document can be formatted and organised using only HTML. As you can see, this markup contains some web elements such as:
Heading level 1 is h1.
Heading level 2: h2
Heading 3 at level h3
A paragraph p A list containing bullet points in an unordered format ul li
press a button to input
Additionally, the entire page body
Basic HTML Structure
Every HTML page begins with a doctype declaration, which identifies the type of document to the browser. An HTML document’s beginning and finish are specified using the tag. The tag is used to store metadata about the document, including connections to external stylesheets and the page title. The primary material of the webpage is contained in the tag.
Typical HTML Tags
Different sorts of content, including headlines, paragraphs, and graphics, are defined using HTML tags. through for headers, paragraphs, and images are a few typical HTML tags.
Making a Basic HTML Page
You would open a text editor like Notepad and begin by writing the doctype declaration in order to generate a basic HTML page. The tag would then be added, followed by the tags and. You would add content to the tag using different HTML tags, like and
Getting Started with CSS
The style sheet language CSS (Cascading Style Sheets) is used to specify the appearance and formatting of an HTML or XML document. An HTML document can be styled and laid out using CSS, which can be applied to both individual elements and the entire document.
CSS can initially seem daunting if you’re not familiar with it. But don’t worry, with a little bit of practice, you’ll be styling your web pages like a pro in no time!
A web page’s appearance and layout are specified using CSS. It is simpler to manage and update a website when the presentation and content are separated by CSS. You can give every page of your website a unified look and feel by utilising CSS.
The ability to alter the design of your website without changing the HTML code is one of the main benefits of using CSS. The styling of your website can therefore be updated without having to manually edit each page, as a result.
What would humans look like if their only structure were their skeletons and naked bones? I think that is not polite. CSS is therefore comparable to our skin, hair, and overall physical appearance.
Additionally, you may utilise CSS to layout elements by placing them in particular places on your page.
You must “select” these components in order to access them. You can choose one or more web elements and define how you want them to appear or where they should be placed.
CSS selectors are the rules that control this procedure.
With CSS you can set the colour and background of your elements, as well as the typeface, margins, spacing, padding and so much more.
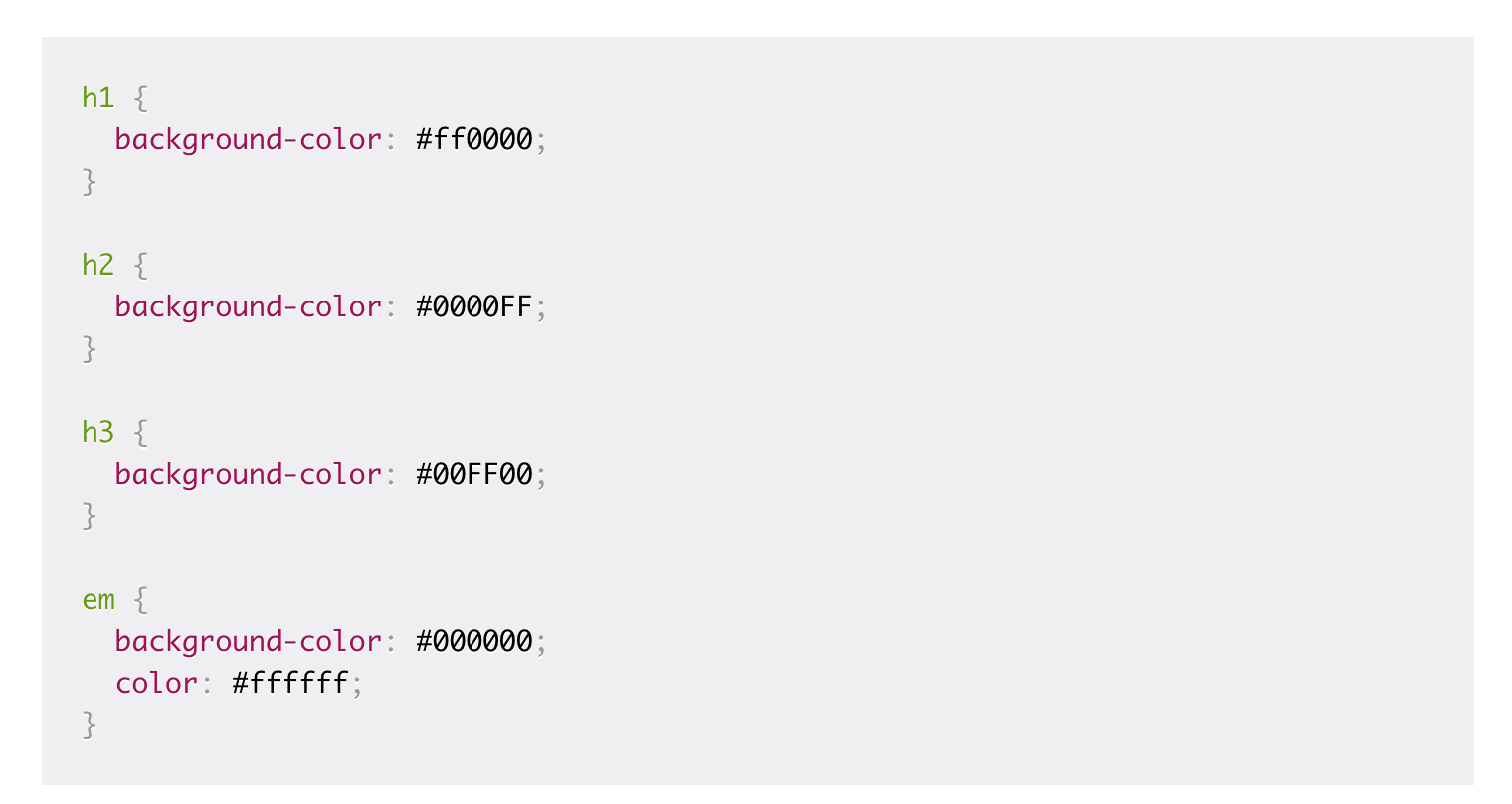
If you recall, we had some items on our sample HTML page that were rather self-explanatory. As an illustration, I said that I would make the level one heading h1 crimson.
To illustrate how CSS works, I will be sharing the code which sets the background-color of the three levels of headers to red, blue, and green respectively:

External, Internal, and Inline CSS
There are three ways to apply CSS to an HTML document: inline, internal, and external.
Inline CSS is applied directly to an HTML element using the style attribute. This is useful for making quick, one-off styling changes to a specific element.
How to Combine HTML, CSS, and JavaScript
Together, we use these three languages to format, design, and program web pages.
And when you link together some web pages with hyperlinks, along with all their assets like images, videos, and so on that are on the server computer, it gets rendered into a website.
This rendering typically happens on the front end technology, where the users can see what’s being displayed and interact with it.
On the other hand, data, especially sensitive information like passwords, are stored and supplied from the back end part of the website. This is the part of a website which exists only on the server computer, and isn’t displayed on the front-end browser. There, the user cannot see or readily access that information.
Conclusion
As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript.
JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page.
These days, CSS has become more than just a design language, though. You can actually implement animations and smooth transitions with just CSS.
In fact, you can do some basic programming with CSS too. An example of this is when you use media queries, where you define different style rules for different kinds of screens (resolutions).
JavaScript has also grown beyond being used just in the browser as well. We now use it on the server thanks to Node.js.
But the basic fact remains: HTML, CSS, and JavaScript are the main languages of the Web.
HTML, CSS, and JavaScript are the trinity of front-end web development. Each serves its purpose: HTML structures the content, CSS styles the content, and JavaScript adds interactivity. Mastery of these languages is vital for anyone aspiring to become a competent front-end web developer. Once you grasp these foundational technologies, you can explore more advanced tools and frameworks that streamline and enhance web development.



