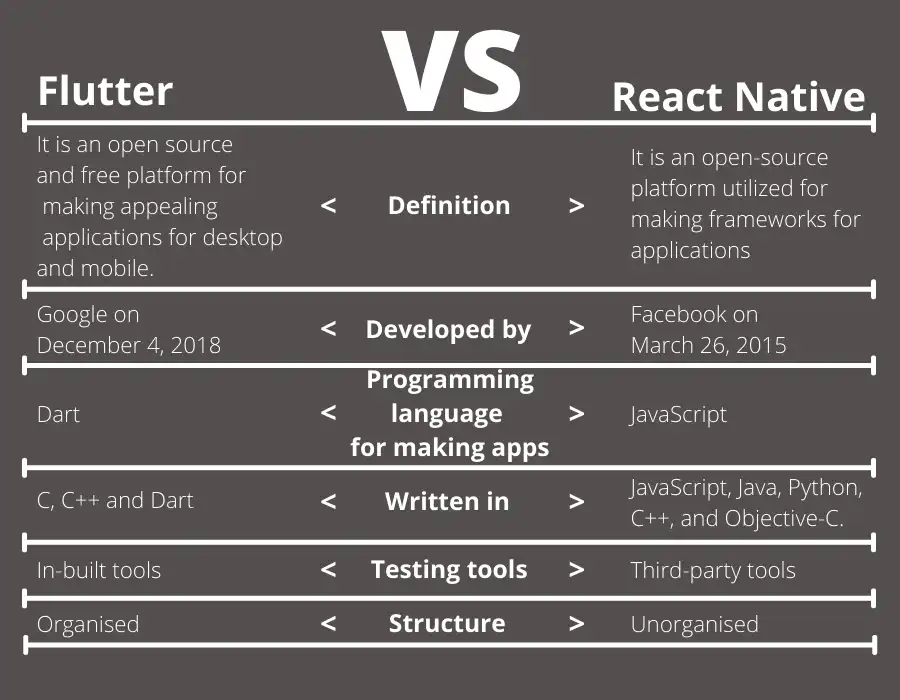
Factors | Flutter | React native |
React Native vs Flutter Programming language | Dart | JavaScript |
React Native vs Flutter Architecture | Business logic component (BLoC) | Flux and Redux |
React Native vs Flutter Installation | Easy and quick | Slow |
React Native vs Flutter UI and development API | Custom widgets | Native UI controllers |
React Native vs Flutter Development time | Fast | Slow |
React Native vs Flutter Code Reusability | Can reuse 90% of codes | Reuse up to 85% of codes |
React Native vs Flutter Quality Assurance and Testing | In-built tools | Third-party tools |
React Native vs Flutter Ecosystem & Community Support | Immature ecosystem & less community support | Matured ecosystem and strong community support |
React Native vs Flutter Setup and project configuration | Simple and quick | Slow |
React Native vs Flutter Time to Market | Quicker development and release time to market | Comparatively slow |
React Native vs Flutter Reliability | high | High |
React Native vs Flutter Compatibility & App Features | SDK features native widgets, which take into consideration functional as well as aesthetic compatibility. | Cross-platform compatibility |
React Native vs Flutter Continuous Integration and Delivery (CI/CD) | Multiple options | Positive |
Flutter Vs React Native Security Features | Flutter Secure Storage gives API to store data in secure storage. | React native encrypted storage utilizes Keychain on iOS and Encrypted Shared Preferences on Android |
Flutter Vs React Native Learning Curve | Should be familiar with Dart | JavaScript is easier to learn |
Flutter Vs React Native Developer’s cost | $40-$100 per hour | $50-$150 per hour |
Flutter Vs React Native Performance | Fast | Slow in comparison |
Flutter Vs React Native Release | May 2017 | June 2015 |
Flutter Vs React Native Documentation | Organised and informative | User-friendly but not organized |
Flutter Vs React Native App size | Flutter’s apps minimum size is over 4MB | 15.3MB |
Flutter Vs React Native Platform risk | Safe | Vulnerable |
Flutter Vs React Native Popularity | 81200 stars on GitHub (December 2019) | 83200 stars on GitHub (December 2019) |
Flutter Vs React Native Hiring | Easy | Difficult |
Flutter Vs React Native Native Integrations | No | Yes |
Flutter Vs React Native Web Support | Yes | Yes |
Flutter Vs React Native Third-Party Libraries | it doesn’t have that a lot of 3rd party libraries | Not allowed |
Flutter Vs React Native Dynamic Updates (Code Push, etc) | Not supported | Supported |
Flutter Vs React Native Device compatibility | Limited | All |
Flutter Vs React Native Demand | Positive | Positive |